Google har meldt ud at de indarbejder nye signaler i deres algoritme omhandlende brugervenlighed på mobile enheder. Opdateringen var egentlig planlagt til at være fuldt udrullet på nuværende tidspunkt, men er blevet udskudt og tilpasset. Fra omkring midten af juli 2021 og frem ind i august vil ændringerne gradvist blive implementeret, så det ikke bliver en hård overgang.
I denne artikel vil du blive klogere på hvad du skal gøre for at blive klar til udrulningen, men vi starter først lige med at få styr på hvad det er.
Hvad er Core Web Vitals?
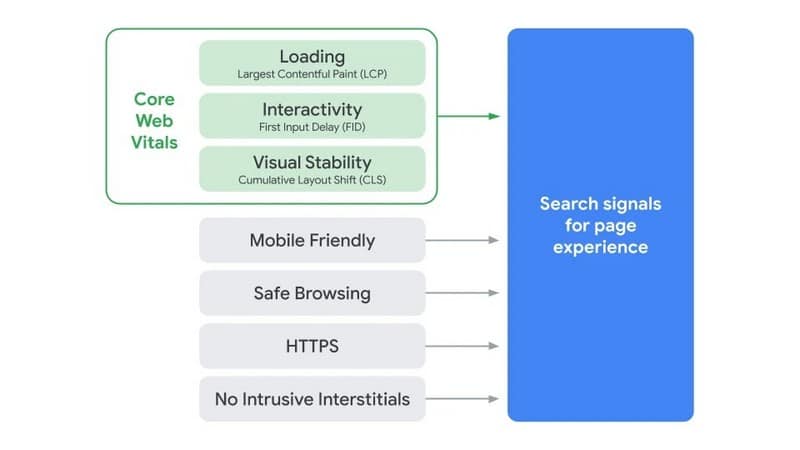
Core Web Vitals (CWV) er en del af Google Page Experience Signals og bliver fra midten af juni 2021 langsomt en del af Googles algoritme der vurderer dine resultater op mod dine konkurrenter. Målet for Page Speed Experience er at give brugeren en god mobiloplevelse på din side.

Kilde: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Som det fremgår af ovenstående illustration, er der elementer som er en del af Google Page Experience signals, men ikke er en del af CWV, dem kan du læse om her: https://www.riveronline.dk/google-page-experience/
De 3 elementer vi kommer til at kigge på, er LCP, FID og CLS. Herunder kan du se grænseværdierne, som Google har sat for gode, middelmådige og ringe resultater.
Statusdefinitioner og metrics for måleenhederne i Google Core Web Vitals
| CWV | God | Skal forbedres | Dårlig |
|---|---|---|---|
| LCP | under 2,5 sek. | 2,5 – 4,0 sek. | over 4 sek. |
| FID | under 100 ms | 100 – 300 ms | over 300 ms |
| CLS | under 10% | 10% – 25% | over 25% |
Kilde: https://support.google.com/webmasters/answer/9205520?hl=da
Hvordan tester jeg Core Web Vitals?
For at få indsigt i hvordan ens egne sider ligger i ovenstående tabel, er der to måder at kigge på data.
Det ene sted er i Google Search Console, men disse data er ikke et øjebliksbillede af siden, men et overblik over hvordan siden generelt klarer sig indenfor en masse teknologier.
TIP: Hvis du ikke har opsat Google Search Console, så gør det NU!
Læs mere her: https://support.google.com/webmasters/answer/34592?hl=da
Den anden måde at måle din sides evner til at overholde grænseværdierne, er at bruge teknologien LightHouse, som er udviklet af Google.
Læs mere om LightHouse her: https://developer.chrome.com/docs/lighthouse/overview/

Testmetoder til Core Web Vitals
Der er tre måder at teste dine sider med LightHouse. Du kan bruge det indbyggede værktøj i Google Chrome, Du kan bruge PageSpeed Insights eller Google Developers.
Fælles for de tre metoder beskrevet herunder, er at de alle er udviklet og vedligeholdes af Google, hvilket i min verden, før resultaterne pålidelige og nogenlunde sammenlignelige. Vi kigger dog på en test udført i hvert af de 3 værktøjer i afsnittet ”Opsummering på test af Google CWV.
1. Test med Chrome Developer Tool
For at teste en side skal du blot følge denne opskrift.
PS: Denne opskrift virker ikke på mobile enheder.
- Åben Google Chrome på den side du vil teste.
- Klik på funktionstasten F12
- Vælg ”Lighthouse” i topmenuen
- Sæt Categories og Device
- Klik ”Generate report”
I tilfældet med test af Core Web Vitals, er det nok at sætte flueben i ”Performance” og vælge ”Mobile”
Det er vigtigt, for at få et så præcist resultat som muligt, at du ikke bruger Chrome mens testen udføres.
Når testen er færdig, får du resultatet frem, og det kigger vi nærmere på i afsnittet ”Læs resultaterne fra Core Web Vitals”
2. Test med Google PageSpeed Insights
Det er nemt og hurtigt at teste siden med Google PageSpeed Insights, følg blot disse simple trin:
- Gå til https://pagespeed.web.dev/
- Indsæt den webadresse du vil teste
- Klik på ”Analyser”
Når testen er færdig, vil du blive præsenteret for resultater der er sammenlignelige med dem vi får ved at teste med Google Developer Tool.
3. Google Developer Tools
Det er nemt at teste, men for at få indblik i resultaterne, skal man lige klikke et par gange. Det skal dog siges at de visuelle redskaber til at visualisere sidens Performance, er væsentlig bedre end i de øvrige værktøjer
- Gå til https://web.dev/measure/
- Indtast den webadresse du ønsker at teste
- Klik ”Run Audit”
Når resultatet er kommet frem, kan du se nogle af de samme elementer som i de tidligere viste testmetoder. Der er dog her en mulighed for at klikke videre på ”View Report” og grave endnu dybere i resultaterne og disses betydning for karakteren.
Lighthouse Scoring Calculator
Både PageSpeed Insights og Google Developer tests, giver mulighed for at klikke ind på en visuel ”Lighthouse Scoring Calculator” som meget tydeligt viser hvor der kan sættes ind for at opnå de bedste resulater. Dette illustreres i kolonnen ”Metic Score”

Læs resultaterne fra Core Web Vitals
I ovenstående test kan man se at karakteren for LCP ligger på 19/100 og dette udgør 25% af den samlede karakter. Det andet element, som er den del af CWV, er CLS.
CLS er en lidt spøjs ting at teste på, da Google ikke har udviklet et værktøj der visuelt kan vise hvori problemet ligger, men så er det godt vi har en dedikeret SEO Expert som Fili Weise som har udviklet værktøjet CLS Debugger: https://webvitals.dev/cls
Det tredje og sidste element er FID, ”First Input Delay”, og her kommer vi lidt på dybt vand i to af de 3 værktøjer. Det fremgår ikke af testresultaterne i hverken Chrome Developer LightHouse eller Google Developer, hvilken resultat der er på målingen af FID.
Det eneste værktøj, som viser en måling på FID, er PageSpeed Insights, men der er en hage ved det. Resultatet herunder er en gennemsnitsvurdering af alle de indsamlede data på det pågældende domæne over en periode på 28 dage. Med andre ord, det er ikke en her-og-nu tilstand på den testede side.

Her fremgår det at 90% af de indsamlede data på det pågældende domæne, har en FID i det grønne område, altså under 100 millisekunder. 86% af data vedrørende LCP ligger under 2,5 sekunder og 87% har en CLS under 10%
De gennemsnitlige værdier for den indsamlede data, stå over de farvede bjælker til højre, og er som følgende:
- FCP på 1,6 sekunder
- FID på 18 millisekunder
- LCP på 1,9 sekunder
- CLS på 0%
Sammenligning af resultater
Jeg har herunder samlet de 3 resultater, for at illustrere at der er forskel, og at man ikke bare skal bruge det ene værktøj.
I Google Chrome Developer testen får den testede side karakteren 20/100 og følgende metrics er målt:

Testen på Google Developers giver siden karakteren 22/100 med de følgende metrics målt:

Slutteligt får siden karakteren 22/100 på PageSpeed Insights testen med følgende metrics målt:

Der er rigtig mange målinger som ligger meget tæt op ad hinanden, men der er også uenigheder.
Eksempelvis TBT (Total Blocking Time) som er næsten 4 gange så høj i Google Chrome, som i de andre tests. Også SI (Speed Index) er de tre tests ikke helt enige om, og her er forskellen en faktor 2 fra 8,4 sekunder til 15,2 sekunder.
Hvordan løfter jeg min Performance?
Der er rigtig mange elementer som spiller ind i hvordan din side bliver vurderet i forhold til Performance, og der er meget få elementer, som du har direkte indflydelse på.
Et af de elementer jeg oftest ser, hvor det er ”nemt” men sjældent hurtigt, at sætte ind, er billederne der bruges på siden. Du har selv indflydelse på hvor optimerede dine billeder er, om du bruger det rigtige filformat og billedet er skaleret korrekt. Læs mere om her: https://www.riveronline.dk/billedoptimering/
Størstedelen af de udfordringer jeg ser på de flere tusinde tests jeg har udført, kræver at der bliver koblet en udvikler på. Rigtig mange CMS er ikke bygget til at være hurtige og smidige, men er bygget til at gøre det nemt og bekvemt for redaktøren eller webmaster. Det kræver viden og ekspertise at få en god Performance karakter på et standard CMS, som eksempelvis WordPress.
Heldigvis er der kommet meget mere fokus på hastighed og performance i de senere år, hvilket har fået mange udviklere til at udgive mere eller mindre heldige forsøg på plugins og moduler til de mange CMS. Det kræver dog indsigt i hvordan de enkelte systemer spiller sammen, for at få de bedste resultater. Kontakt derfor specialisterne – Forsøger du selv, kan det gå helt galt, så vær sikker på du har en frisk backup inden du går i gang.
Har du brug for et SEO-bureau?
Hvis du skal udbedre problemer eller udfordringer med CWV, er det en god ide at have en teknisk kyndig specialist med på sidelinjen, men det er som sådan ikke en opgave for et SEO-bureau. For at løse eventuelle udfordringer, skal der en programmør ind og rode i koden, og det er sjældent en ekspertise en SEO-specialist har i værktøjskassen.
Som SEO-bureau har vi et overordnet overblik over hvor vi ser problemerne og en dybdegående viden om hvor det bedst kan betale sig at sætte ind. Ydermere har vi en masse værktøjer, som kan bruges til at teste hele din side, uden at skulle indtaste hver enkelt URL enkeltvis, og danne sig et overordnet billede.
Vi kommer ikke i mål med en analyse – der skal også tages fat i roden af problemet, og det er her at det er nødvendigt at du har en udvikler med indsigt i både det enkelte CMS, men også elementerne i Google Core Web Vitals.
Det kan alligevel godt være en god ide at have et SEO bureau med inde over til at teste og afstemme forventningerne med Web bureauet. På den måde sikrer du at der er fokus på de vigtigste elementer i udviklingen, så der ikke spildes unødige ressourcer på elementer uden den store effekt.
Vi har en solid erfaring med rigtig mange CMS som Magento, WordPress og Shopify, hvilket gør at vi kender mange af begrænsningerne og mulighederne for optimering af hastighed og performance.
Tilbud på analyse af Performance
Hvis du ønsker at få gennemgået din sides Performance, kan du kontakte os for et tilbud.
Opdatering i Google Search Console
I forbindelse med implementeringen af CWV har Google opdateret Google Search Console til at indeholde visuelle værktøjer til at identificere eventuelle udfordringer med elementerne i Core Web Vitals.
Du kan læse meget mere om Google Search Console her: https://www.riveronline.dk/google-search-console/








